[jQuery]Datepicker
JAVASCRIPT 2021. 1. 15. 11:42jQuery UI의 datepicker 위젯은 웹 프로그램에서 날짜를 선택할 수 있는 자바스크립트 달력입니다.
간단한 사용방법을 알아보겠습니다.
1. Datepicker를 사용하는데 필요한 js파일과 css파일 선언
Datepick을 사용하기 위해서는 아래 3가지 import
<!-- Jquery JS파일 -->
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<!-- Jquery UI JS파일 -->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<!-- Jquery UI CSS파일 -->
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">

또는
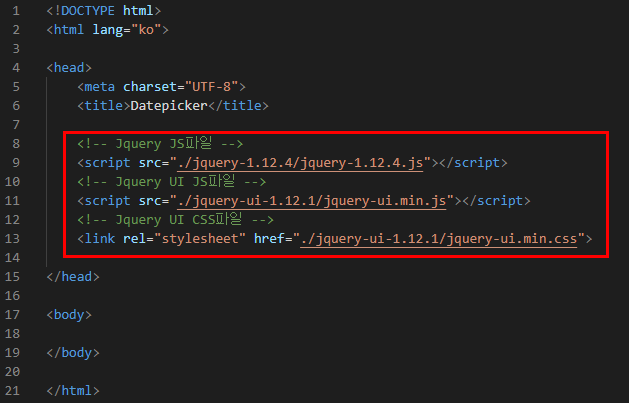
상기 내용을 하기 이미지 내용 처럼 파일로 저장하여 사용하셔도 괜찮습니다.

2. Datepicker 기본형태 Script
<script>
$(document).ready(function() {
$("#datepicker").datepicker();
});
</script>

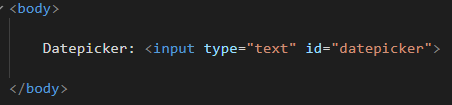
3. html
Datepicker: <input type="text" id="datepicker">

4. 결과


다음은 Datepicker 옵션에 대해서 알아보도록 하겠습니다.
'JAVASCRIPT' 카테고리의 다른 글
| [jQuery]Datepicker 옵션 (0) | 2021.01.15 |
|---|





