[jQuery]Datepicker 옵션
지난 시간에 jQuery UI의 Datepicker 위젯은 웹 프로그램에서 날짜를 선택할 수 있는 자바스크립트 달력 사용방법을 알아보았습니다.
이번 시간에는 Datepicker 옵션에 대해서 알아보겠습니다.
자주 사용하는 옵션

기본 사용법
<script>
$(document).ready(function() {
$("#datepicker").datepicker({
//옵션
})
});
</script>

//옵션 부분에 상기 표에 있는 옵션들을 추가하여 사용할 수 있습니다.
옵션을 추가하지 않은 상태로 사용하게 될 경우

2020/1/15일을 선택하게 되면 아래와 같은 형태로 나타납니다.

옵션을 통하여 우리가 원하는 대로 변경해봅시다. 예제를 통하여 옵션들을 사용해보겠습니다.
1. datdateFormat(표시할 날짜 형식을 변경해주는 옵션)
기존에는 위에서 본 것처럼 mm/dd/yy 형태로 나타났지만, 이 부분을 원하는 형태로 변경할 수 있다.




2. showOtherMonths(첫날과 끝날의 앞뒤 월의 날짜를 표시해주는 옵션)


3. showMonthAfterYear(달력에서 연도 먼저 나오고, 뒤에 월 표시)
기존에는 월 년 이렇게 표시가 되었지만 showMonthAfterYear 옵션을 사용함으로써 년 월 형태로 변경할 수 있다.


4. changeYear / changeMonth (캄보 박스에서 년, 월 선택 가능)
기존에는 과거 및 미래의 날짜를 확인하기 위해 화살표를 수없이 클릭해야 하지만, 이 옵션을 사용함으로 원하는 날짜를 선택할 수 있다.


5. dayNamesMin(달력의 요일 부분 텍스트)


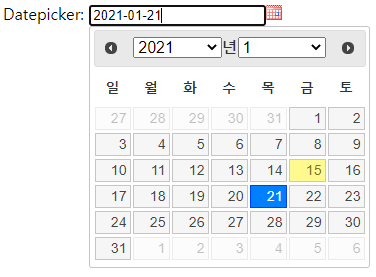
* 여러 가지 옵션들을 모두 사용


오늘은 Datepivker 옵션 중 자주 사용하는 옵션들을 알아보았습니다.
하나씩 따라 해 보시고 도움되시길 바래요^^
자세한 옵션은 API 문서를 참조하세요. http://api.jqueryui.com/datepicker/